Content
In addition to the guidelines for Links, Images, Video, Structures, and Tables, there are supplemental guidelines and considerations for making your course and course materials accessible. In this section, you will find information on using the University of Nebraska-Lincoln Accessibility Statement, how to use color appropriately in your course and course materials, and how to check your course pages for accessibility using a variety of accessibility checking tools.
Provide the university accessibility statement
Since your syllabus is a major communication vehicle for course expectations and where to find help, it is important to include an accessibility statement in your syllabus in order to open the line of communication with students with disabilities.
Services for Students with Disabilities (SSD), provides the official university accessibility statement for faculty to use in their syllabi. Students with disabilities are encouraged to contact the instructor for a confidential discussion of their individual needs for academic accommodation.
Use color appropriately
Colors have specific meaning in an online environment, ex. blue text for hyperlinks.
Use sufficient color contrast
An important aspect of color for both low vision and colorblind users is sufficient contrast between the foreground (text or graphics) and the background. Make sure that your background design does not overpower the text. Avoid extremely bright colors as a background color.
Use dark font colors on a light background (e.g., black text on white background). Black text and white background gives maximum contrast. Other colors can be used to lessen the contrast if glare might be caused (navy, dark green for darks, and pastels for lights). Color contrast can be tested with online tools like color.review.
| Color | Ratio | Sample on a white background |
|---|---|---|
| Black | 21.1 | 
|
| Navy Blue | 16.01 | 
|
| Dark Green | 14.25 | 
|
| Dark Olive | 13.01 | 
|
| Very Dark Gray | 12.63 | 
|
| Dark Azure | 12.6 | 
|
| Maroon | 10.95 | |
| Indigo | 10.12 | 
|
| Purple | 9.42 | |
| Blue | 8.59 | 
|
| Burnt Orange | 7.43 | 
|
Courtesy of University of Central Florida, Nancy Swenson and John Raible
Colors to avoid:
- Orange is difficult to contrast with another color. Only use orange with large text and as a highlight.
- Red versus green is particularly problematic because many color-deficient viewers cannot distinguish between these two colors.
- Yellow, light green, orange, pink and red text all have a contrast ratio of less than 4.5 and will fail.
Avoid color coding, ex. RED = Important
- Ensure that color is not the sole means of conveying important information. Students who are visually impaired or blind would not be able to interpret the color-coded information.
- Avoid using colors alone for group formations and office hours, for example. Instructors should always supplement color coding with some other mechanism such as a shape or symbol.
Use accessibility checking tools
Make use of built-in and third-party accessibility checking tools to verify the accessibility of your documents and courses (text, color, contrast, keyboard, etc.).
Microsoft Accessibility Checker
You can check the accessibility of your Microsoft Word, Excel, and PowerPoint files by using the built-in Accessibility checker. The Check Accessibility tool is available from the File menu under the Check for Issues/Inspect Document button.
Running the tool creates an Inspection Results report highlighting the accessibility issues within your document. When you fix the issue, that particular inspection result will disappear from the list (for example, if you remove all the extra spaces for a particular item, the corresponding result will disappear from the list of inspection results).
Take advantage of Word Help in order to make your Word documents accessible. The link “Make your Word documents accessible” gives you step-by-step instructions and best practices.
Don't see "Accessibility Checker" in a Microsoft program?
If you don't see the "Accessibility Checker" as an option under the "Review" menu, you may find it in one of the following two ways:
1. Use the in-program help. E.g. in Powerpoint, click on "Tell me what you want to do" and type "Accessibility Checker."
2. University faculty have access to Office 365. By opening up Microsoft Word documents and PowerPoint presentations in OneDrive using the browser instead of the desktop application, you may use the Accessibility Checker in the "Review" menu. Visit the Microsoft support pages to view detailed steps to launching the Accessibility Checker as well as to better understand the accessibility rules the checker uses.
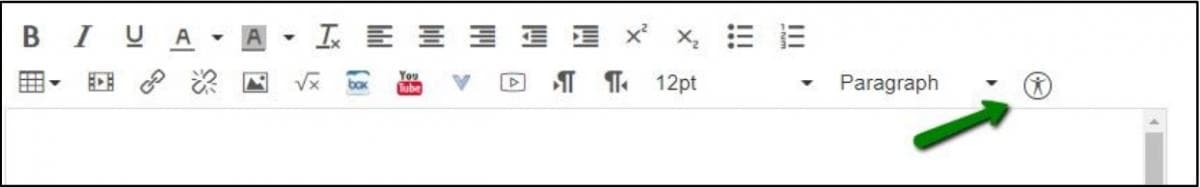
Canvas Accessibility Checker
The Canvas Accessibility Checker in the Rich Content Editor tool helps you design course content while considering accessibility attributes. The tool is located in the Rich Content Editor menu bar. The Canvas Accessibility Checker examines tables, alt text, links, and text amongst other areas, for accessibility issues.

Third-Party Accessibility Checkers
There are a variety of third-party tools designed to assist you in verifying the accessibility of your content. We’ve included links to an assortment of those checkers for your use.
Test the contrast between color codes using the following tools:
- Visit the Colour Contrast Analyser from the Paciello Group
- Visit the The WebAIM Color Contrast Checker
For further information on accessibility, please visit the Accessibility and Universal Design for Learning Resource at go.unl.edu/learning4all.